How do I include a coverage checker on my website?
The Coverage Checker is a white labelled feature provided on behalf of EE for Transatel MVNOs.
It is made available under an iframe HTML object to be included in the MVNOs website’s code.
Its format and appearance are standard and do not allow any customisation.
All the main web browsers (Chrome, Firefox, Safari, IE7 and later versions) are supported. Mobile and tablet browsers are also supported with dynamic screen sizing.
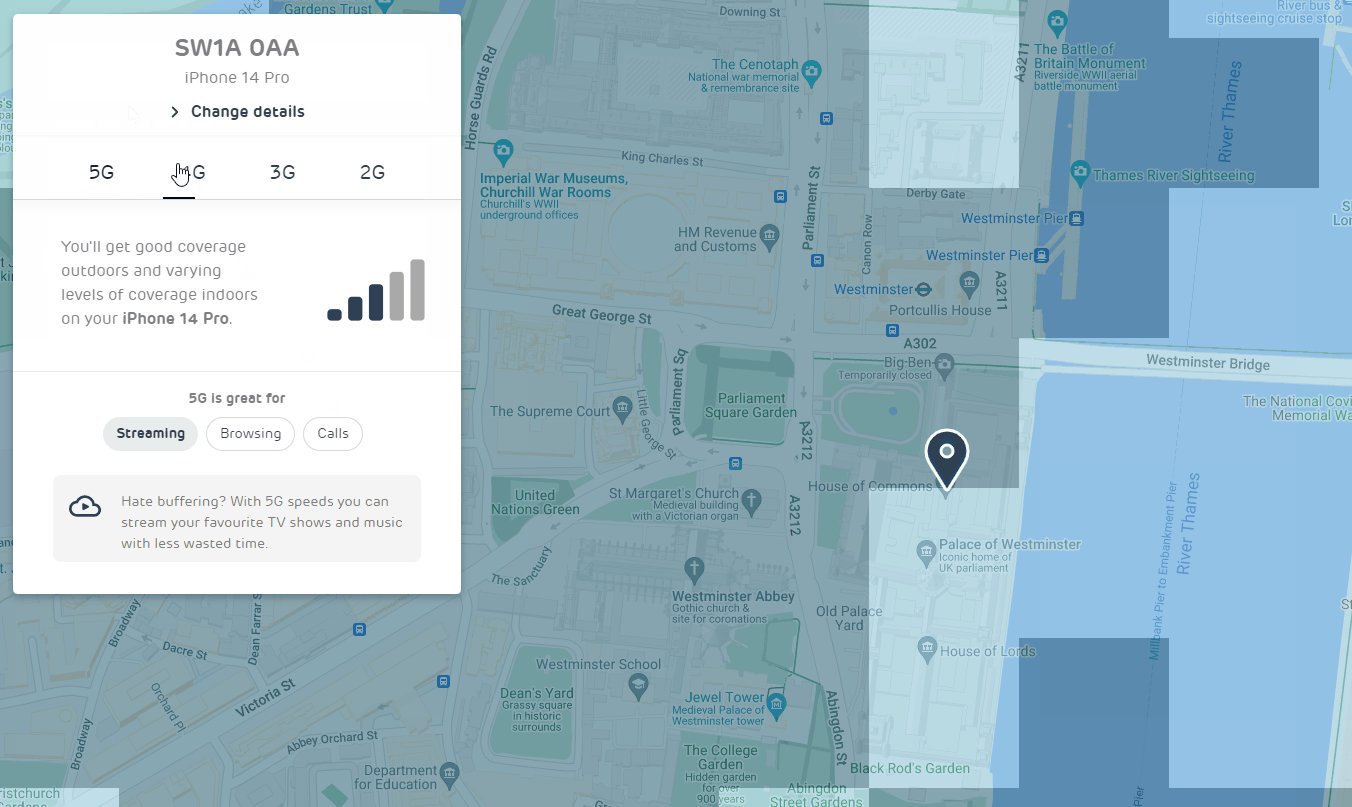
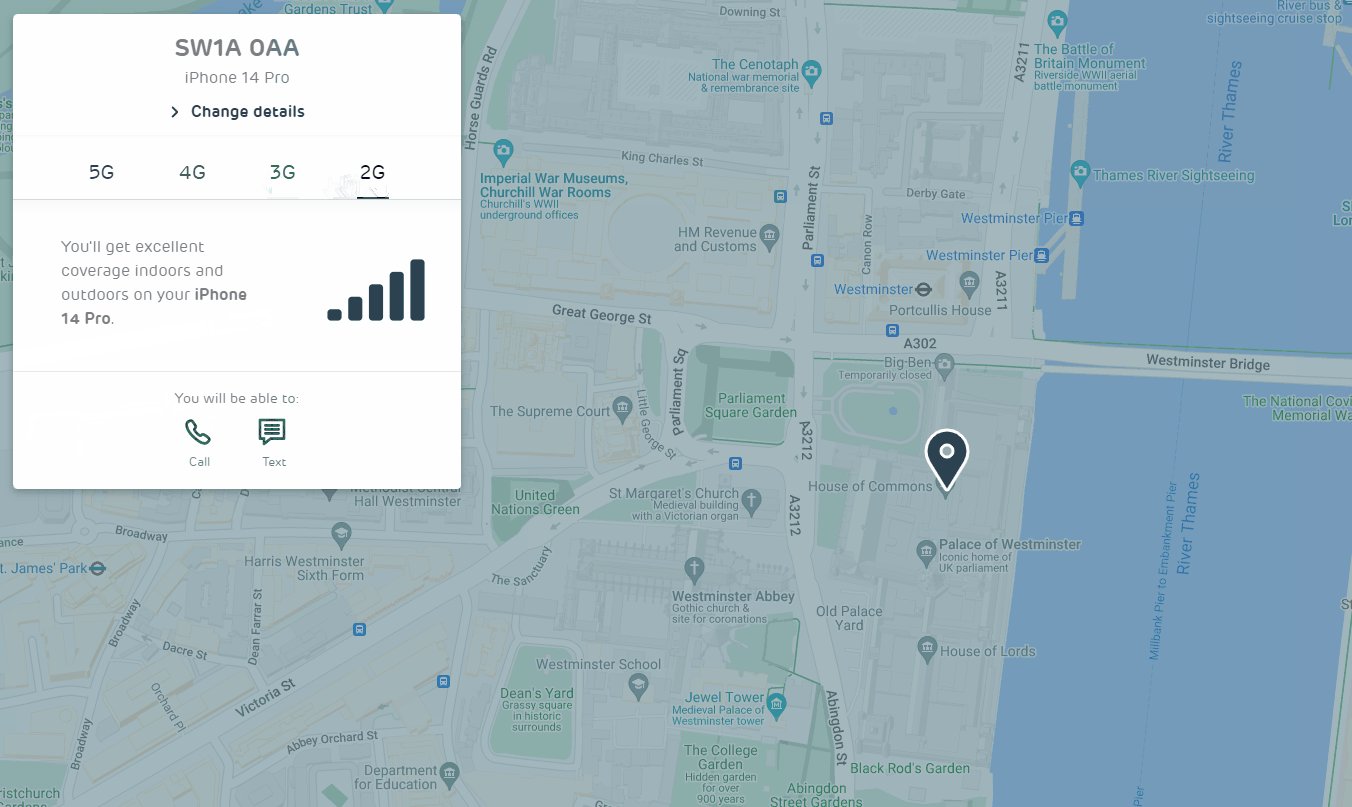
The coverage checker allows you to check coverage (2G, 3G, 4G, 5G) and availability according to your handset.
Please note: this map is only a guide and not a guarantee of service availability in a particular location. It shows outdoor coverage only and may include locations where mobile devices don’t work. As with all radio-based systems, service may be affected by a number of local factors, such as building materials, tree cover and weather conditions.
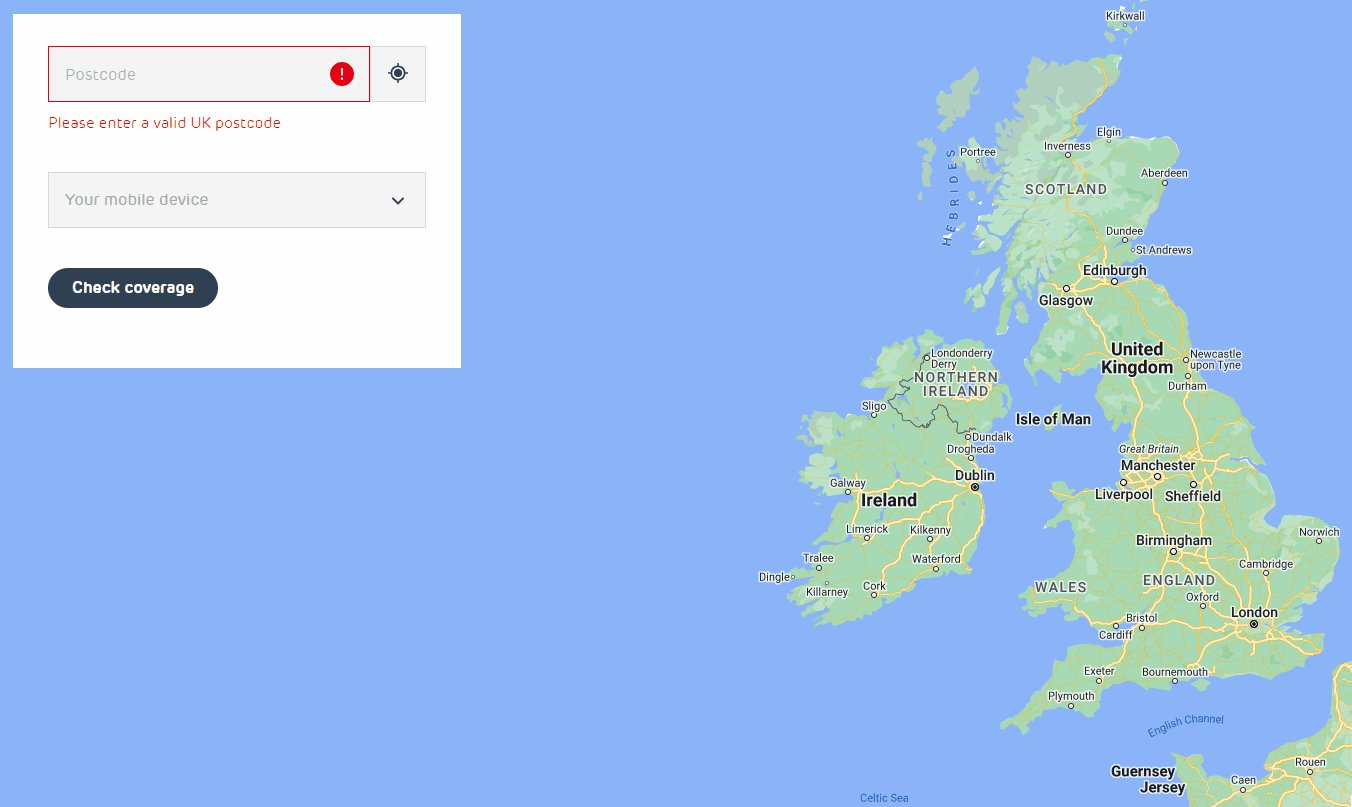
To check coverage you will need to enter the coverage checker and enter the postcode location where you want the coverage information.
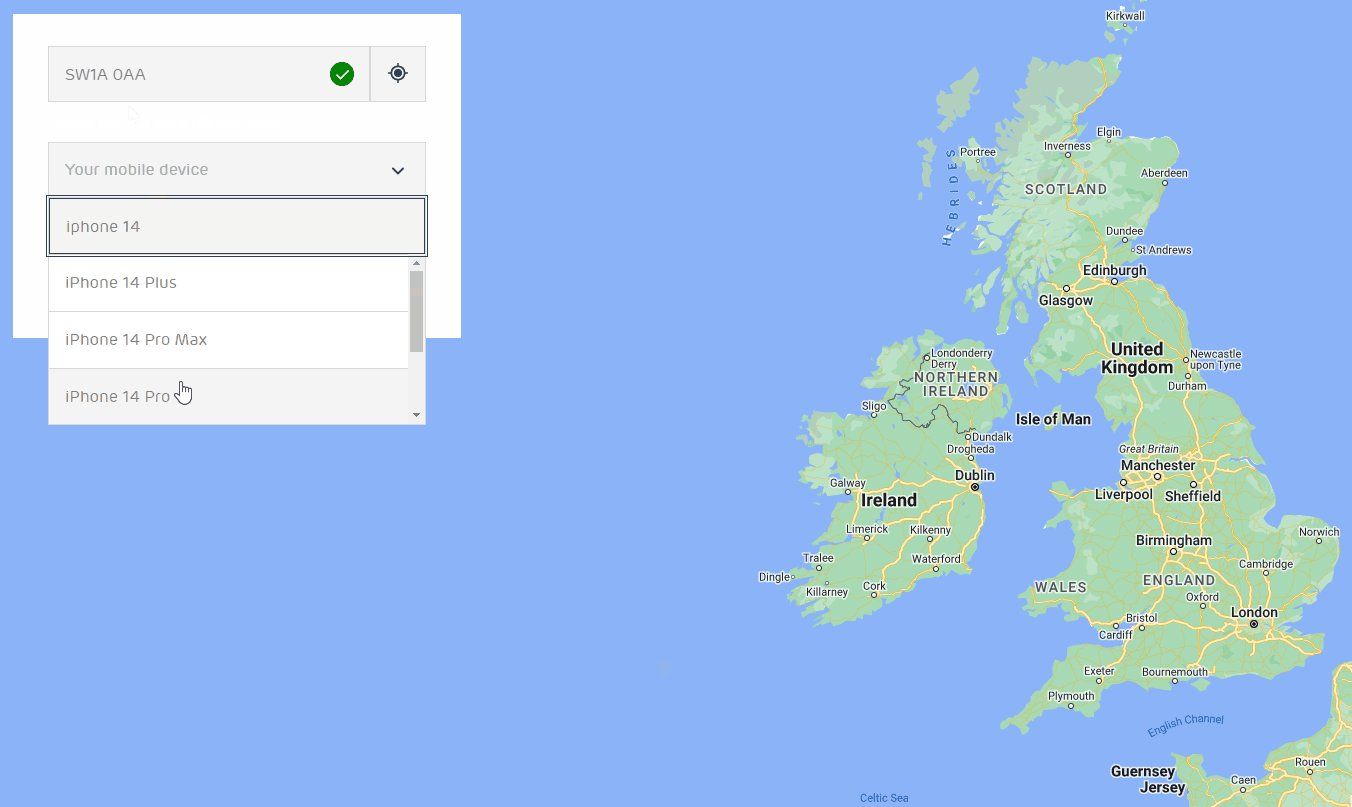
Optionally, you can include the information on the device being used. This will allow the coverage checker to display the data availability according to the technology that is compatible with your handset (i.e. it will tell you that you can’t get 5G coverage with an iPhone 6S).
The iframe is to refer to the following:
src=”https://coverage.ee.co.uk/coverage/transatel”
Its HTML/CSS integration and formatting is left at the MVNO’s own discretion, but with advised width set at 100%.